โพสต์รูปยังไงถึงจะดี? แจกเทมเพลตขนาดรูปบน Facebook ใช้ได้จริง ใช้ได้บ่อย พร้อมสาธิตวิธีการเอาไปใช้งาน
THINK
March 21, 2018
พูดถึงเสน่ห์ของแพลตฟอร์มโซเชียลมีเดีย คอนเทนต์ประเภทรูปภาพหรือวิดีโอ มักเป็นประเภทอันดับแรกๆ ที่เรานึกถึง
รูปภาพหนึ่งรูปแทนคำพูดนับร้อยคำ บทความนี้เราอยากชวนคุณมาพูดถึงรูปภาพ เพราะ…
- ในขณะที่วิดีโอถูกพูดถึงเป็นอย่างมาก รูปภาพยังคงเป็นอีกสิ่งหนึ่งที่ขาดไม่ได้ เพราะมีต้นทุนในการทำไม่สูงมากเท่าวิดีโอ จึงทำได้บ่อยกว่า
- Facebook ยังทำให้การโพสต์รูปภาพเป็นเรื่องไม่น่าเบื่อ มีรูปแบบทั้งภาพเดี่ยว ภาพอัลบัมที่ทำได้มากมาย (เชื่อว่าคุณคงเคยเห็นมาบ้าง)
บทความนี้ทำขึ้นมาเพื่อมอบอาวุธให้นักทำคอนเทนต์ ได้เตรียมตัวรับมือกับ ขนาดรูป Facebook และการทำคอนเทนต์ประเภทรูปภาพบน Facebook
ในฐานะ Graphic designer …คุณควรทราบว่าปัจจุบันมีความต้องการการใช้งานรูปภาพแบบไหนบ้าง
หรือในฐานะครีเอทีฟ คนทำคอนเทนต์ หรือคนอื่นๆ ที่ทำงานกับดีไซเนอร์ก็ควรทราบเช่นกันว่า ปัจจุบันมีเทมเพลต หรือวิธีการใช้อย่างไรบ้าง เพื่อให้นำไปคุยกับดีไซเนอร์แล้วได้ผลลัพธ์ที่ต้องการ
นอกจากบรรยายในบทความแล้ว แน่นอนว่าเราทำเทมเพลตรูปภาพแถมให้คุณได้นำเป็นไกด์ไลน์ในการใช้งานต่อไปด้วยค่ะ
ยาวไป อยากเลือกอ่าน? (TL;DR)
ขนาดรูป Facebook ใช้บ่อย
Assets ประเภทต่างๆ บน Facebook ไม่ว่าจะเป็น เพจ กรุ๊ป อีเวนต์ และโพสต์แบบต่างๆ ต่างก็มีความต้องการด้านขนาดรูปภาพที่ไม่เหมือนกัน
ถ้าอย่างนั้นแต่ละประเภทมีความต้องการด้านขนาดรูป Facebook เป็นอย่างไรบ้าง?
รูปปก Cover และรูปโปรไฟล์ ของ Facebook Page

ทุกคนทราบแล้วหรือยังคะว่ารูป Cover สำหรับ Facebook Profile ส่วนตัวของเรา กับรูป Cover สำหรับ Facebook Page มีขนาดแนะนำที่ไม่เหมือนกัน
820 x 312 px. คือขนาดแนะนำสำหรับ Cover ของ Facebook Page (ในขณะที่ถ้าเป็นโปรไฟล์ส่วนตัวจะแนะนำที่ขนาด 851 x 315)
Shifu แนะนำ
อีกเรื่องที่ควรทราบคือ สำหรับภาพ Cover การจัดเรียงสาระสำคัญของรูป ควรจัดให้อยู่ตรงกลางภาพ เพราะเมื่อแสดงผลบน Mobile ส่วนขอบภาพจะมีการถูกตัดออกไป โดย Mobile Safe Area คือช่วงความกว้างที่ 560 px บริเวณกลางภาพ ดังที่แสดงในรูปภาพ
สำหรับ Profile picture ให้อัปโหลดเป็นภาพแนวนอนและแนวตั้งเท่ากัน ถ้าไม่แน่ใจว่าทำไซส์เท่าไรดี แนะนำที่ 960 x 960 px หรือ 720 x 720 px เลือกใช้ได้ทั้งคู่ (ภาพต้นฉบับไซส์ใหญ่เลือกไซส์ใหญ่ ถ้าภาพต้นฉบับไม่ใหญ่มาก เลือกไซส์ที่เล็กกว่า)
รูปปก Cover ของ Facebook Group
สำหรับขนาดรูป Cover ของ Facebook Group ที่เรากำลังจะแนะนำต่อไปนี้ อาจจะค่อนข้างแหวกแนวจากหลายๆ ตำรา
โดยปกติขนาดที่ 820 x 332 px. ควรจะพอดี เพราะเป็นขนาดที่ตรงกับพื้นที่ Cover แต่…จากการใช้งานจริง เราพบว่าเมื่ออัปโหลดภาพขนาด 820 x 332 ลงไป จะไม่ได้ผลลัพธ์ที่ต้องการทั้งแนวตั้ง และแนวนอน โดยภาพแนวตั้งทั้งบนและล่างถูกตัดออก อีกทั้งแนวนอนยังถูกซูมเข้า ทำให้ได้ขนาดที่ไม่พอดี เสียพื้นที่รูปภาพส่วนอื่นๆ ไป ตัวอย่างในภาพนี้ คือ ภาพที่เกิดจากการเลือก Reposition มาทางด้านขวา ทำให้สูญเสียพื้นที่ด้านซ้ายไป

Shifu แนะนำ
พวกเราจึงแก้ไขปัญหาดังกล่าวโดยการทดลองหาขนาดที่อัปโหลดแล้ว Facebook จะไม่ตัดภาพในแกนใดแกนหนึ่ง ซึ่งตัวเลขที่เราทำการทดสอบแล้วพบว่าใช้ได้คือ 1920 x 1004 px ซึ่งเมื่อใช้ภาพขนาดนี้แล้ว จะได้ภาพแนวนอนที่กว้างเต็มพื้นที่ Cover พอดี ส่วนแนวตั้งที่ยังมีการถูกตัดออก ให้ระลึกไว้ว่าควรใส่เนื้อหาของภาพ ภายในช่วง 750 px ของแนวตั้ง ดังแสดงในภาพ

รูปปก Cover ของ Facebook Event
สำหรับรูป Cover ของ Facebook Event ทางเราแนะนำขนาดที่ 1000 x 524 px หรือสามารถใช้ที่ 1200 x 628 px ก็ได้เช่นกัน ซึ่งตัวเลขนี้เป็นเลขเดียวกับขนาดรูปของ Shared Link ที่จะพูดถึงต่อไป

สำหรับการแสดงผลจริง บน Desktop จะแสดงผลอยู่ที่ 1000 x 524 px ส่วนบน Mobile จะอยู่ที่ 826 x 464 px ซึ่งหมายถึงสัดส่วนด้านกว้างต่อด้านยาวนั้น น้อยกว่าบน Desktop เวลาทำภาพจึงควรเผื่อพื้นที่ White space ด้านข้าง เผื่อถูกตัดบน Mobile
ขนาดรูป Facebook Posts ต่างๆ ที่ใช้บ่อย: 9 แบบที่เราแนะนำ (+อัปเดตขนาดรูปแนวตั้งตามประกาศ FB ปรับลดขนาดแสดงผล)
สำหรับเคสรูป Facebook บนเพจ กรุ๊ป และอีเวนต์นั้น เป็นเคสที่มักจะไม่ได้เปลี่ยนกันบ่อยๆ แต่เคสที่จะได้ใช้บ่อยคือเคสของการโพสต์ด้วยรูปภาพ
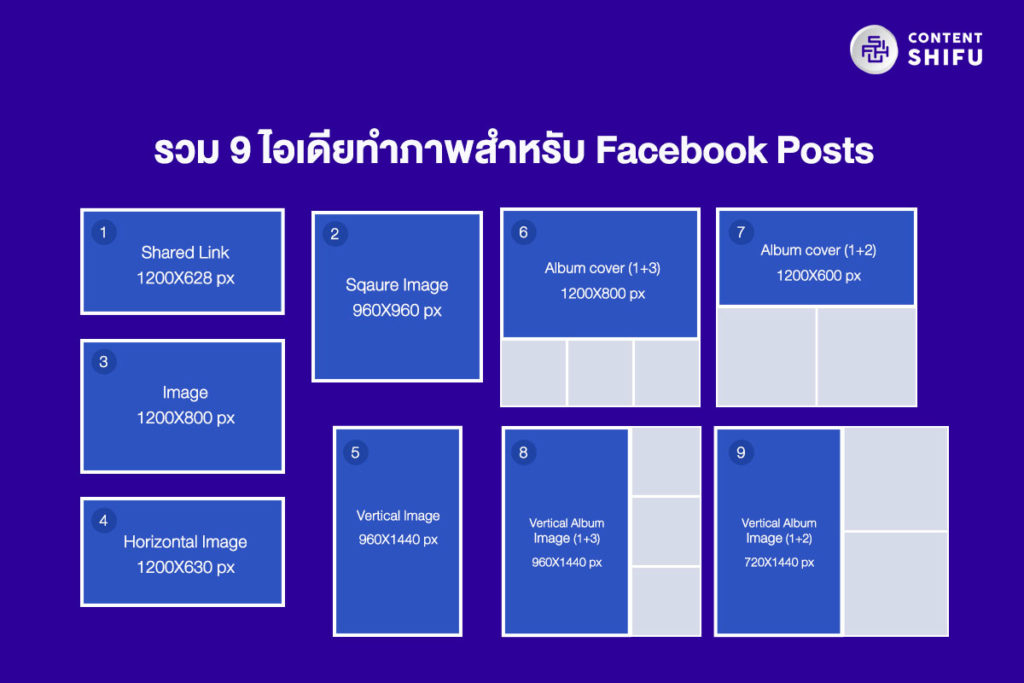
Content Shifu จึงขอรวบรวม 9 ไอเดียทำรูปภาพสำหรับ Facebook Posts รับรองว่าความหลากหลายถึง 9 แบบนี้ จะช่วยให้หน้าเพจของคุณไม่น่าเบื่อ : )

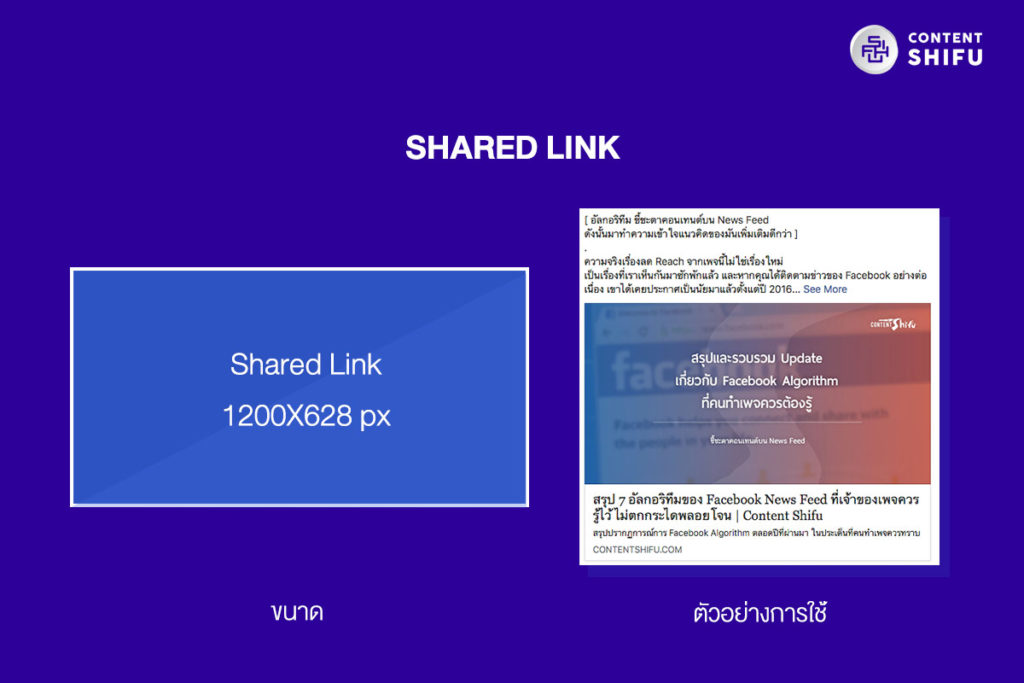
Shared Link หมายถึงลิงก์ที่แชร์จากเว็บไซต์มาบน Facebook
แนวทางนี้น่าสนใจอย่างไร?: อันนี้สายทำบทความบนเว็บไซต์ (พวกเราเองก็เช่นกัน) จะมีโอกาสได้ใช้บ่อย ไม่ว่าจะแชร์เอง หรือเผื่อสำหรับคนที่มาเจอแล้วต้องการแชร์ของเรา
ทั้งนี้รูปภาพที่ใช้เป็นภาพปกประกอบบทความเวลาอยู่บนเว็บไซต์ ไม่จำเป็นต้องเป็นภาพเดียวกันกับเวลาแชร์มายัง Social media เหตุผลเรื่องขนาดภาพเป็นเหตุผลข้อแรก เหตุผลข้อที่สองคือ เรื่อง Copywriting และ Design ไปจำเป็นต้องเหมือนกัน เพราะความคาดหวังของคนที่เข้ามายังเว็บแล้ว กับความความคาดหวังของคนที่เจอเราบนโซเชียลนั้นอาจไม่เหมือนกัน (เรื่องนี้มีพูดเพิ่มเติมในคอร์ส Becoming A Great Digital Writer)
กลับมาที่เหตุผลข้อแรก เหตุผลเรื่องขนาดภาพ โดยปกติแล้วรูปประกอบบทความเวลาอยู่บนเว็บ แบบมาตรฐานนิยมทำที่สัดส่วน 4:3 ส่วนรูปบน Shared Link ของ Facebook นั้นจะเป็นสัดส่วนประมาณ 1.9:1 ซึ่งขนาดที่แนะนำคือขนาด 1200 x 628 px

เมื่อไรที่ควรใช้?: ใช้โดยทั่วไปเมื่อต้องการพา User ไปสู่หน้าเว็บ และเมื่อ Copywrite และรูปภาพที่แชร์ทำมาเพื่อ Social media ดีแล้ว
Content Shifu มักชอบเริ่มต้นจากแชร์ลิงก์ก่อน และหลังจากนั้นบางครั้งเราก็แชร์บทความเดิมแต่เปลี่ยนรูปแบบจากแชร์ลิงก์มาเป็นทำภาพ และใส่ลิงก์ในคำบรรยายใต้ภาพแทน
Content Shifu มักชอบเริ่มต้นจากแชร์ลิงก์ก่อน และหลังจากนั้นบางครั้งเราก็แชร์บทความเดิมแต่เปลี่ยนรูปแบบจากแชร์ลิงก์มาเป็นทำภาพ และใส่ลิงก์ในคำบรรยายใต้ภาพแทน
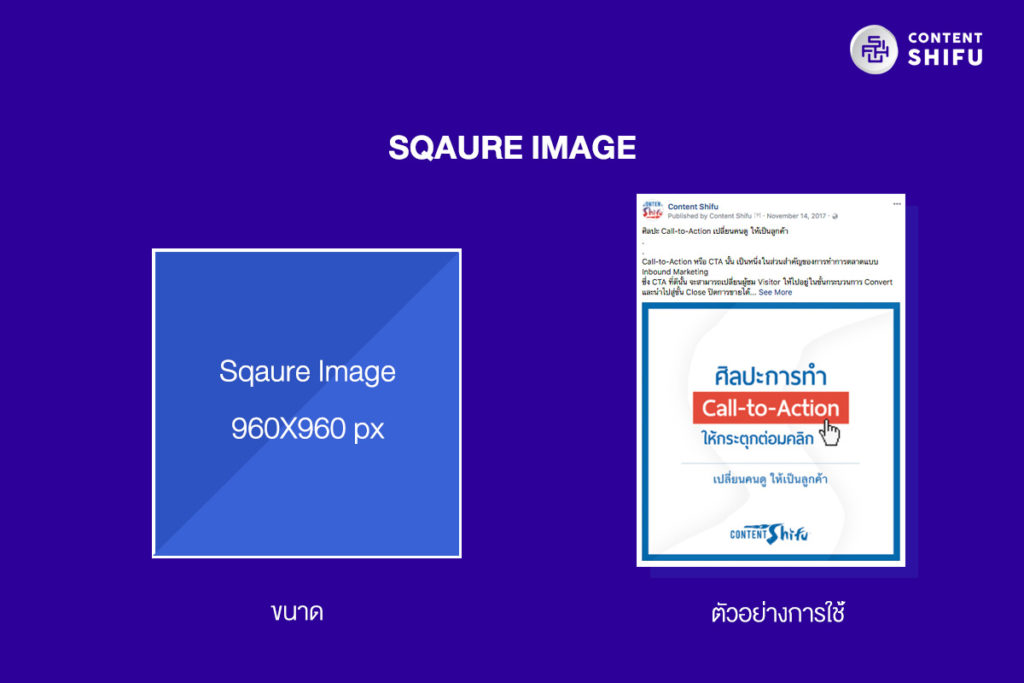
2. ขนาดรูปแนวจัตุรัส (Square Photo)
แนวทางนี้น่าสนใจอย่างไร?: ขนาดรูปแนวจัตุรัสได้รับความนิยมมาก เพราะเรียบง่าย และสามารถนำไปประยุกต์ใช้ได้กับหลายแพลตฟอร์ม แน่นอนว่า Instagram เป็นอีกโซเชียลนึงที่เห็นได้ชัด
สำหรับขนาดเมื่อคุณเห็นบนหน้าฟีดจะแสดงผลที่ขนาด 403 x 403 แต่ขนาดที่พวกเราแนะนำคือขนาดที่ 960 x 960 px ซึ่งเป็นขนาดที่แสดงผลบน Photo viewer ของ Facebook เมื่อ User คลิกที่รูปภาพ ดังนั้นจึงไม่ควรอัปโหลดที่ต่ำกว่านี้เพราะอาจทำให้ภาพเสียคุณภาพเมื่อขยายในหน้า Photo viewer หากอัปโหลดใหญ่กว่านี้สามารถทำได้ แต่ไม่เกิน 2048 x 2048 ซึ่งเป็นไซส์ Max ที่สุดที่รับได้

Shifu แนะนำ
นอกจากใช้ในโพสต์แล้ว รูปภาพแนวจัตุรัสสามารถนำไปใช้ทำภาพปกบน Product ใน Facebook Shop ได้เช่นกัน
เมื่อไรที่ควรใช้?: ใช้ได้โดยทั่วไป โดยเฉพาะอย่างยิ่งเมื่อต้องการโพสต์บนหลายแพลตฟอร์ม
3. ขนาดรูปภาพไซส์มาตรฐาน
แนวทางนี้น่าสนใจอย่างไร?: ไซส์มาตรฐานหมายถึง สัดส่วน 4:3 ซึ่งเป็นสัดส่วนที่คุณมีโอกาสได้เห็นได้ใช้บ่อยๆ เช่น เวลาถ่ายภาพด้วยกล้องก็จะได้สัดส่วนที่ 4:3 ส่วนใหญ่แล้ว ภาพที่เป็นภาพถ่าย (ไม่ใช่ภาพวาด) จึงนิยมโพสต์ในรูปแบบนี้ ซึ่งขนาดที่พวกเราแนะนำคือขนาดที่ 1200 x 800 px

เมื่อไรที่ควรใช้?: เหมาะใช้กับภาพถ่ายที่ตัวภาพนั้นดูดีใช้การได้อยู่แล้ว เพียงแค่ใส่ความเป็นแบรนด์ของตัวเองลงไป ใส่ Caption ประกอบอีกซักหน่อย ก็ใช้งานได้แล้ว
4. ขนาดรูปแบบแนวนอน (Horizontal Image)
แนวทางนี้น่าสนใจอย่างไร?: นอกจากสัดส่วนแนว 4:3 จะเป็นที่นิยมแล้ว สัดส่วนที่กว้างกว่าอย่าง 16:9 ก็เป็นอีกสัดส่วนหนึ่งที่นิยมเช่นกัน สำหรับขนาดรูปที่แนะนำในรูปแบบ 16:9 คือขนาด 1920 x 1080 px
นอกจากนี้ขนาดแบบแนวนอนที่เราอยากแนะนำเพิ่ม คือขนาดที่ 1200 x 630 px แม้จะไม่ใช่สัดส่วนมาตรฐานเหมือนอย่าง 16:9 แต่เป็นสัดส่วนที่ Facebook นิยมใช้ โดยใกล้เคียงกับตัว Shared Link รวมถึงใกล้เคียงกับรูป Cover ของ Event

เมื่อไรที่ควรใช้?: เป็นขนาดที่ใช้ได้ดีกับภาพถ่าย ความกว้างที่มากกว่าแบบไซส์มาตรฐาน ทำให้มีพื้นที่ใช้สอยในภาพเพิ่มขึ้น
5. ขนาดรูปภาพแบบแนวตั้ง (Vertical Image) [อัปเดตประกาศปรับลดขนาดแสดงผล]
แนวทางนี้น่าสนใจอย่างไร?: ภาพแบบแนวตั้งนั้นเป็นรูปแบบที่เรามีโอกาสได้เห็นได้ใช้ไม่บ่อยมากนัก แต่เพราะแบบนั้น จึงทำให้การโพสต์ภาพแบบแนวตั้ง สามารถเพิ่มความสะดุดตา น่าสนใจ ให้กับฟีดของคุณได้
โดยขนาดที่เราแนะนำคือขนาด 960 x 1440 px ซึ่งก็คือสัดส่วนที่ 1:1.5 หรือ 2:3

เมื่อไรที่ควรใช้?: เหมาะกับภาพที่ต้องการเน้นเป็นพิเศษ หรือองค์ประกอบของภาพเหมาะสมในการทำแบบแนวตั้งมากกว่าแนวนอน
แต่จาก ประกาศของ Facebook Business ที่แจ้งว่า ทาง Facebook จะปรับลดขนาดการแสดงผลข้อความและมีเดียของ Page post และ Ads ทั้ง Image และ Video ให้แสดงผลเพียง 4:5 เท่านั้น ซึ่งมีขนาดใหญ่กว่าแบบ Square เพียงเล้กน้อย
ขนาดรูปแนวตั้งที่แนะนำสำหรับ Page post และ Ads จึงควรเป็น 960 x 1200 px (4:5)

(จะเริ่มจำกัดการแสดงผลเป็นขนาด 4:5 วันที่ 19 สิงหาคม 2562)
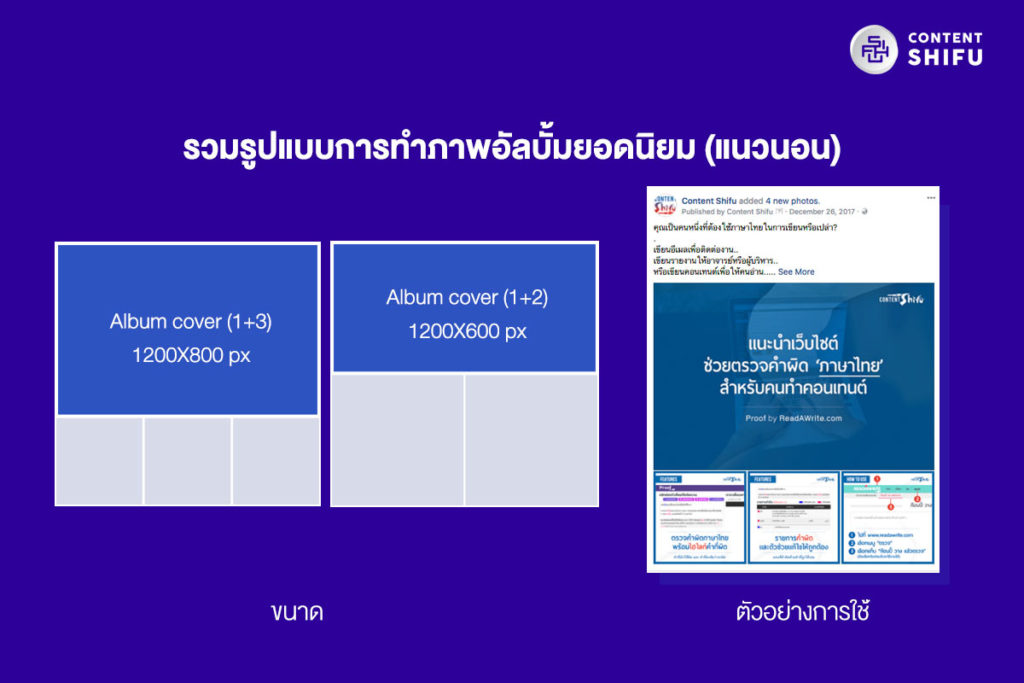
6. รูปอัลบัมแนวนอนแบบ 1+3
แนวทางนี้น่าสนใจอย่างไร?: จากเดิมทีที่โพสต์หนึ่งรูปก็เห็นแค่หนึ่งรูป คราวนี้เมื่อโพสต์หลายรูป เราก็สามารถ Sneak Peek เห็นหลายๆ รูปพร้อมกัน การที่เห็นทั้งหมดในคราวเดียว ก็เหมือนกับการได้เห็น Teaser ภาพยนตร์ (แทนที่จะเห็นแค่เพียงชื่อของภาพยนตร์เพียงอย่างเดียว) ทำให้มีเรื่องราว มี Story ที่เล่าออกมาได้มากมายกว่า และเกิดการชวนให้ติดตาม
หากคุณต้องการให้แสดงผลแบบแนวนอน 1+3 ให้อัปโหลดภาพแรก ที่ขนาด 1200 x 800 (4:3) และอัปโหลดภาพอื่นๆ ในขนาด 1:1

เมื่อไรที่ควรใช้?: อัลบัมแบบ 1+3 เป็นเคสที่ใช้ได้บ่อยเมื่อคุณมีเรื่องราวจะเล่า อย่างน้อย 3 ประเด็น (เลข 3 เป็นเลขยอดนิยมที่ใช้ในการเล่าเรื่อง)
7. รูปอัลบัมแนวนอนแบบ 1+2
เมื่อไรที่ควรใช้?: ข้อดีคล้ายกับแบบ 1+3 แต่เคสนี้จะลดพื้นที่ภาพปกลง และเพิ่มเนื้อที่ส่วนภาพเนื้อหาแทน
ในเคสนี้ขนาดภาพปก เราจะลดความสูงลงมา ใช้ที่ 1200 x 600 px ภาพส่วนเนื้อหาใช้ที่ 1:1 เช่นเดิม
8. รูปอัลบัมแนวตั้งแบบ 1+3
9. รูปอัลบัมแนวตั้งแบบ 1+2
ขอเขียนสองข้อนี้รวมกันเลยนะคะ
แนวทางนี้น่าสนใจอย่างไร?: มีข้อดีเช่นเดียวกับการทำรูปอัลบัมแบบแนวนอน แต่เป็นรูปแบบที่เห็นได้ไม่บ่อยเท่า เหมาะใช้ชูเพิ่มความน่าสนใจ
สำหรับแบบ 1+3 ให้ทำภาพปกที่ 960 x 1440 px ส่วนแบบ 1+2 ให้ทำขนาดที่ 720 x 1440 px และรูปอื่นๆ เป็นแบบ 1:1

เมื่อไรที่ควรใช้?: สำหรับแบบ 1+3 ใช้เมื่อมี 3 ประเด็นที่มีความสำคัญเท่าๆ กันต้องการชู เช่น พวกเราเคยใช้กับการทำ Artwork เล่าถึงคอร์ส SEO โดยเอา S, E และ O มาเล่นกับพื้นที่สี่เหลี่ยมจัตุรัส 3 ช่อง ส่วน 1+2 ก็ใช้เมื่อมี 2 ประเด็นที่สำคัญเท่าๆ กันอยากจะชู
Shifu แนะนำ
เมื่อไรควรใช้อัลบัมแบบแนวนอน เมื่อไรควรใช้แบบแนวตั้ง? – มองได้สองแนวคิดคือ
1. ดูจากภาพปกเป็นสำคัญ ถ้าภาพปกเหมาะทำแนวนอน ก็ทำแนวนอน (เช่นรูปถ่ายทั่วไป) หรือถ้าภาพปกเหมาะเป็นแนวตั้ง ก็เล่นแบบแนวตั้ง
2. ดูที่ลูกเล่น อื่นๆ ของภาพ เช่น สมมติเราเปลี่ยนตัวอย่างจากตัวอักษร S, E, O เป็นตัวอย่างของภาพอาคาร ซึ่งอาคารโดยธรรมชาติแล้วเหมาะจะทำเป็นภาพแบบแนวตั้งมากกว่า ก็โพสต์แบบแนวตั้ง เป็นต้น
1. ดูจากภาพปกเป็นสำคัญ ถ้าภาพปกเหมาะทำแนวนอน ก็ทำแนวนอน (เช่นรูปถ่ายทั่วไป) หรือถ้าภาพปกเหมาะเป็นแนวตั้ง ก็เล่นแบบแนวตั้ง
2. ดูที่ลูกเล่น อื่นๆ ของภาพ เช่น สมมติเราเปลี่ยนตัวอย่างจากตัวอักษร S, E, O เป็นตัวอย่างของภาพอาคาร ซึ่งอาคารโดยธรรมชาติแล้วเหมาะจะทำเป็นภาพแบบแนวตั้งมากกว่า ก็โพสต์แบบแนวตั้ง เป็นต้น
สรุปขนาดรูปภาพ Facebook และเทมเพลต
จากตัวอย่างต่างๆ ที่ได้หยิบยกมา สามารถเลือกบางตัวอย่างมาสรุปเป็นภาพๆ เดียวให้เห็นกันชัดๆ จากอินโฟกราฟฟิกนี้

ตาคุณแล้ว
หวังว่าบทความและการสาธิตการใช้งาน รูป Facebook ที่หยิบยกมาในบทความนี้จะเป็นประโยชน์กับคนทำคอนเทนต์บน Facebook นะคะ ถึง ‘ตาคุณแล้ว’ ที่จะหยิบขนาดต่างๆ ที่ได้สรุปมานี้ ออกมาทำรูปภาพ และนำ 9 ไอเดียการทำโพสต์ที่ได้แชร์ไว้ มาสร้างสรรค์คอนเทนต์ของคุณต่อ
ความคิดเห็น
แสดงความคิดเห็น